WYSIWYG
Овом чланку потребни су додатни извори због проверљивости. (октобар 2024.) |
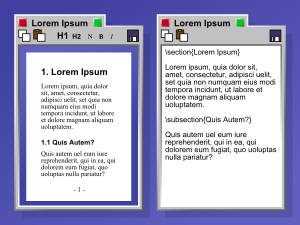
WYSIWYG je skraćenica engleske složenice What You See Is What You Get i koristi se u računarstvu za opisivanje sistema ili programa koji verno prikazuje završni proizvod tokom njegove pripreme.
Značenje
[уреди | уреди извор]
WYSIWYG podrazumeva korisnički interfejs koji omogućava korisniku da vidi nešto veoma slično krajnjem rezultatu, dok je dokument još u pripremi. U principu WYSIWYG podrazumeva sposobnost da se direktno manipuliše dokumentima bez potrebe da se otkuca ili zapamti naredbe rasporeda u editoru. Stvarno značenje zavisi od perspektive korisnika, npr:
- U prezentacionim programima koji služe za prikaz složenih dokumenata, kao i u veb čitačima, WYSIWYG znači prikaz koji tačno predstavlja izgled stranica tokom uređivanja kao i onaj koji će se prikazati krajnjem korisniku, ali ne i nužno kako će stranica biti štampana, osim ako je štampač posebno prilagođen programu za uređivanje.
- U programima za obradu teksta i aplikacijama za pripremu za štampu, WYSIWYG znači da ekran simulira izgled i predstavlja efekat fontova i prelome redova na konačnoj paginaciji korišćenjem određenih štampača, koji na primer, u dokumentu od 500 strana mogu na prvoj strani da tačno citiraju nešto što je 300 stranica kasnije.[1]
- WYSIWYG takođe opisuje načine da se opisuju 3D modeli.
Moderni softverski alati dobro optimizuju displej ekrana za određenu vrstu izlaza. Moguće je čak i softverski imitirati rezoluciju štampača kako bi se došlo što više modelu WYSIWYG. Ipak to nije glavna namena WYSIWYG, već je njegova glavna namena da korisnik može da vizuelizuje ono što proizvodi.
Problemi u implementaciji
[уреди | уреди извор]Zbog dizajnera WYSIWYG aplikacije obično moraju da vode računa o različitim izlaznim uređajima, od kojih svaki ima različite mogućnosti i za koje postoji niz problema koji moraju biti rešeni u svakoj implementaciji. Oni se mogu posmatrati kao kompromis između višestrukih namena dizajniranog materijala, a samim tim i aplikacija koje koriste različita rešenja mogu biti pogodni za različite namene.
Glavni problem koji treba prevazići su različite izlazne rezolucije uređaja. Od 2007, monitori obično imaju rezoluciju od 92 do 125 piksela po inču. Štampači generalno imaju rezolucije između 240 do 1440 piksela po inču, u nekim štampačima horizontalna rezolucija se razlikuje od vertikalne. Ovo postaje problem kada treba da se polaže tekst, jer starije tehnologije zahtevaju da razmak između linija karaktera budu ceo broj piksela ili dolazi do grešaka pri zaokruživanju.
Rešenja za ovaj problem uključuju sledeće:
- Uvek se postavlja tekst u rezoluciji većoj od one koju će korisnik verovatno da koristi u praksi. Ovo može dovesti do slabog kvaliteta izlaza za manje rezolucije uređaja (iako tehnike kao što su anti-aliasing mogu da ublaže ovo), ali obezbeđuju fiksan raspored, što omogućava jednostavnu vizuelizaciju od strane korisnika. Ovo je metod koji se koristi od strane Adobe Acrobat.
- Postavlja se tekst na rezoluciju štampača na kojima će biti odštampani dokument. Ovo može dovesti do lošeg kvaliteta na ekranu izlaz, kao i raspored mogu ponekad promeniti ako dokument se štampa na različitim štampač (mada se ovaj problem javlja manje često sa većom rezolucijom štampača, kao i do grešaka u zaokruživanju su manji). Ovo je metod koji se koristi od strane programa Microsoft Office Word.
- Postavlja se tekst na konkretnu rezoluciju štampača (u većini slučajeva podrazumevani) na kome će dokument biti štampan istim fontom i razmacima. Pozicije karaktera i broj karaktera u liniji su veoma slični štampanom dokumentu.
- Postavljanje tekst na rezoluciju koju koristi izlazni uređaj na koji će biti polat. Ovo često dovodi do promena u rasporedu između dokumenta prikazanog na ekranu i onog štampanog, tako da se retko koristi. Ovo je uobičajeno kod alata za dizajniranje veb stranica koji tvrde da poštuju WYSIWYG.
Reference
[уреди | уреди извор]- ^ Chamberlain, Donald D. (1987). „Document convergence in an interactive formatting system” (PDF). IBM Journal of Research and Development. 31 (1): 59. Приступљено 6. 5. 2008.
